-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Components: Refactor SlotFill #19242
Conversation
|
Follow-up PR with improved tests: #20428 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I can confirm it fixes the issue I raised yesterday. Awesome work on fixing it. I believe it closes more existing issues. I will try to identify them :)
Let's ship it 🚢
|
This looks really cool! I'd like to circle back and dive into the specific changes, but at least on a cursory glance, the implementation looks solid. Would you happen to have a sense whether this will help unblock #14845 / #17355 ? I noticed some earlier comments at #17355 (comment) , but those were prior to some additional changes that came later in this pull request. |
| const { [ name ]: slot, ...nextSlots } = prevSlots; | ||
| // Make sure we're not unregistering a slot registered by another element | ||
| // See https://github.com/WordPress/gutenberg/pull/19242#issuecomment-590295412 | ||
| if ( slot.ref === ref ) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
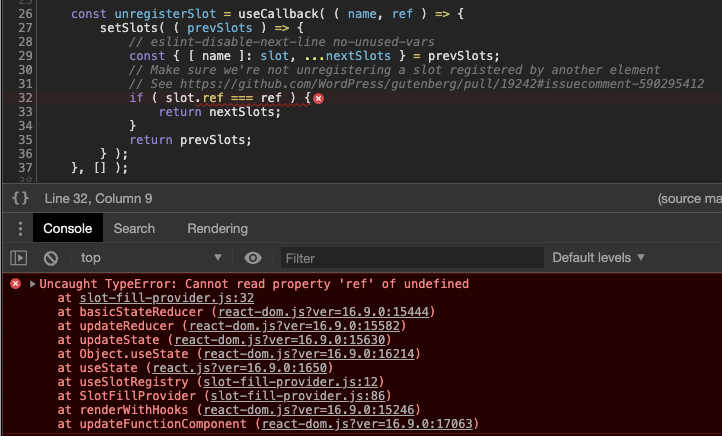
Should it be safe to assume slot is defined here?
In debugging the issue mentioned by @draganescu at #18560 (comment) , the exact error occurs at this line of code:
It's not yet clear to me if the bug is in how the slot came to be undefined in the first place, or if we should be guarded in how we expect slot to be available at this line of code.
…lesVirtually from the toolbar group slot Removing bubblesVirtually from the toolbar group slot prevents any dynamically added toolbar buttons from firing their click event. This can be seen when cropping an image, you press Crop, then the Apply and Cancel buttons get added to the toolbar. Those button events don’t fire properly and is mentioned as an issue in the bubblesVirtually slot fill PR: #19242
…lesVirtually from the toolbar group slot Removing bubblesVirtually from the toolbar group slot prevents any dynamically added toolbar buttons from firing their click event. This can be seen when cropping an image, you press Crop, then the Apply and Cancel buttons get added to the toolbar. Those button events don’t fire properly and is mentioned as an issue in the bubblesVirtually slot fill PR: #19242
…lesVirtually from the toolbar group slot Removing bubblesVirtually from the toolbar group slot prevents any dynamically added toolbar buttons from firing their click event. This can be seen when cropping an image, you press Crop, then the Apply and Cancel buttons get added to the toolbar. Those button events don’t fire properly and is mentioned as an issue in the bubblesVirtually slot fill PR: #19242


Description
This PR is part of #18619.
The problem
There are several problems with the current
slot-fillimplementation. For example, the context value never changes because it's a class property whose value is never updated during theSlotFillProviderlifecycle:gutenberg/packages/components/src/slot-fill/context.js
Lines 38 to 47 in 56cd1df
Because of that, both the
Slotand theFillcomponents will never re-render when some action is done in the context (for example, when callingregisterSlotorregisterFill). Workarounds likeforceUpdate()have been introduced to the code to overcome this:gutenberg/packages/components/src/slot-fill/context.js
Lines 55 to 65 in 56cd1df
Also, the
Fillcomponent won't re-render when newfillPropsare passed to theSlotcomponent (probably, a newforceUpdatecall should be placed here to work around this issue):gutenberg/packages/components/src/slot-fill/fill.js
Lines 56 to 59 in 56cd1df
This solution
This is a rewrite of the
slot-fillmodule using React Hooks and exposing only the Portal API (activated by using thebubblesVirtuallyprop today). This greatly simplifies the code without workarounds.The component should behave exactly the same as when using the
bubblesVirtuallyprop today, except that it will properly re-render whenfillPropsare updated.The idea is to gradually migrate the codebase to use this while this is experimental and then replace the current
slot-fillwith this one if the experiment succeeds. This would also validate whether the current usage of slots withoutbubblesVirtuallycould use it or not.How has this been tested?
This was tested using Storybook and unit tests.
Types of changes
New feature
Checklist: